Banyak
tutorial yang beredar di Internet, untuk membuat website atau blog
menjadi apk (aplikasi android) sangat mudah. Yaitu hanya tinggal
meletakan url web/blog kita, lalu dikonversi menjadi APK. Yang perlu
teman-teman tahu bahwa sebenarnya itu hanyalah semacam internet shortcut
untuk menuju ke website yang dituju. Maka jika diperhatikan, ukuran
aplikasinya sangat kecil Hanya dibawah 50 Kb.
Sudah banyak application generator yang bertebaran seperti
www.appsgeyser.com . Dan sekali lagi perlu diperhatikan bahwa aplikasi
yang dihasilkan adalah hanya sebuah internet shortcut.
Tidak salah memang, hanya saja cara tersebut terlalu instan, kurang
elegan, kurang keren dan kurang tepat. Untuk itu, bagi teman-teman yang
terbiasa membuat website dan familiar dengan HTML, CSS dan Javascript,
teman-teman dapat melakukan development aplikasi android yang sekarang
bisa dilakukan dengan metode Hybrid. Metode ini tidak menggunakan Java
dan XML melainkan dengan HTML, CSS dan Javascript.
Penasaran bagimana cara pembuatannya? Berikut langkah-langkahnya :
1. Siapkan apache sebagai web server. Untuk mempermudah, kita bisa menggunakan XAMPP. Download XAMPP
disini
2. Install XAMPP, Lalu Start Apache Service
3. pada folder htdocs, misal C:\xampp\htdocs beri folder baru misalkan projectwebdroid
4. Siapkan Template. Bagi teman-teman yang tidak sempat membuat template
android, silahkan search di google "template android HTML". Mau cari
gratis atau mau berbayar silahkan. Atau
download contoh template disini
5. Download template yang disukai, lalu taruh di folder projectwebdroid tadi.
6. Pastikan ada index.html serta folder css maupun js (javascript). Jika
ada folder bootstrap atau pendukung images jangan ketinggalan juga.
7. Pastikan service apache pada XAMPP sudah menyala.
8. Buka Browser (Lebih baik pakai chrome). Masuk ke developer tools (ctrl+shift+i)
9. Untuk mensimulasikan device mobile maka pilih Toggle device mode
10. Disitu juga ada pilihan penyesuaian besar layar. Teman-teman bisa mengeksplor itu nanti
11. Untuk mengetes template yang barusan diunduh, ketik di address bar browser http://localhost/projectwebdroid
12. Jika tampilan sudah berhasil muncul, maka saatnya berkarya
mengintegrasikan aplikasi kita dengan blog / Website. Sebelumnya akan
saya sampaikan dulu bahwa aplikasi android berbasis web dasar datanya
adalah API atau yang umum disebut orang sebagai FEED. API / FEED
bertugas mengambil data dari database server dan umumnya ditampilkan
dalam bentuk JSON. contoh pada blogspot :
alt=json-in-script sedangkan myFunc adalah fungsi yang akan dipanggil untuk merender data JSON
baca juga documentation API blogspot disini :
Untuk pengguna wordpress, penggunaan JSON API bisa dilihat disini :
Untuk Pengguna Joomla :
Untuk Pengguna Drupal :
13. Selanjutnya kita harus merender JSON ke dalam website kita.
Contohnya seperti ini : Ini adalah sample kode index.html aplikasi blog saya :
davidprasetyo.com ganti dengan url blog anda.
14. Buat Function Javascript untuk merender data :
15. Sisanya teman-teman hanya perlu berkreasi seperti mendevelop web
dengan client-side-scripting dengan angularJS, maupun JQuery. Dengan CSS
anda dapat menentukan warna dan design.
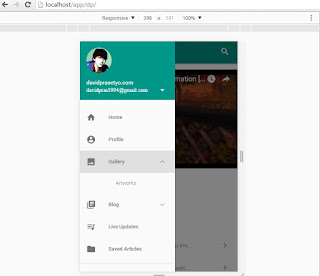
16. Berikut ini style sidebar menunya jika sudah jadi
17. Sekarang saatnya mengubah Project tadi menjadi APK dengan cepat dan instan.
18. Install lalu jalankan aplikasinya
19. Isi yang perlu diisi sesuai dengan keinginan anda. Disini yang penting adalah :
- website type to convert = Local HTML Website
- directory of local website = tempat project anda barusan (htdocs/projectwebdroid atau www/projectwebdroid )
20. Klik Generate APK. Setelah digenerate, biasanya installer apk ada di
desktop. Pindahkan ke device mobile anda dengan kabel data atau
bluetooth, lalu install dan jalankan. Aplikasi Android berbasiw web anda
sudah jadi.
21. Alternatif lain :
22. Tips dan Trik
- Gunakan css dan js file lokal. Kalau bisa image pun juga lokal. Hal ini untuk menghindari loading page yang terlalu berat.
- Gunakan localStorage pada javascript untuk menyimpan value-value secara permanen.
- Gunakan sqlite jika ingin memakai database
Kira begitu untuk membuat aplikasi android tanpa perlu menggunakan SDK
JDK eclipse dan semacamnya. Teknik ini memang ada kekurangan dan
kelebihannya, tapi untuk sebuah project yang skalanya pribadi dan
sederhana, teknik ini sangat cepat dan dapat diandalkan.
Tambahan :Karena Banyak pertanyaan tentang teknis, saya share saja ya source code nya yang sudah berjalan :
https://github.com/davithace/davidwebapp
Preview :
http://davithace.github.io/davidwebapp/